Overview
The class SK.UI.DatePicker creates a simple field and it allows users to pick up a date from calendar. It can use different Date Formats.
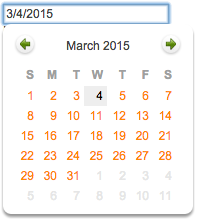
Preview of Date Picker
Include Resource Files
- /Shared/UIComponents/Internal/DatePicker
- css/datepicker.css
<link type="text/css" rel="stylesheet" href="/Shared/UIComponents/Internal/DatePicker/css/datepicker.css">
- Scripts/datepicker.js
<script type="text/javascript" src="/Shared/UIComponents/Internal/DatePicker/Scripts/datepicker.js"></script>
- Scripts/sk.ui.datepicker.js
<script type="text/javascript" src="/Shared/UIComponents/Internal/DatePicker/Scripts/sk.ui.datepicker.js"></script>
- css/datepicker.css
Default Options
| Name | Description | Type | Default Value |
|---|---|---|---|
| useFadeInOut | Fade in/out by default for all browsers | Boolean | true |
| format | Default SK date format | String | short_date_fmt |
| inputOutputFormat | Default SK DB date format | String | $YEAR$-$0M$-$0D$ |
| injectTo | Append to <body> by default | DOMElement or String | _$(document.body) |
| injectPosition | Inject Position | String | bottom |
| startDay | Start weeks from Sunday (US Standard) | Number | 0 |
| dayShort | Length of day-abbreviations | Number | 1 |
Methods
| Name | Description | Parameters | Returns |
|---|---|---|---|
| getClone | Retrurns the cloned input field | String or DOMElement | DOMElement |
| parseDate | Parsing Date Helper | String | String |
| format | Formatting Date and Time using SK.Util.DateTime | Object, String (format) | String |
| unformat | Formatting Date and Time using "/" instead of "-" | String, String (format) | String |
Examples
- Creating a simple DatePicker with existing DOMElelements.
<!-- Resource files -->
<link type="text/css" rel="stylesheet" href="/Shared/UIComponents/Internal/DatePicker/css/datepicker.css">
<script type="text/javascript" src="/Shared/UIComponents/Internal/DatePicker/Scripts/datepicker.js"></script>
<script type="text/javascript" src="/Shared/UIComponents/Internal/DatePicker/Scripts/sk.ui.datepicker.js"></script>
<!-- HTML -->
<input type="text" id="date">
<!-- JavaScript -->
<script type="text/javascript">
new SK.UI.DatePicker( document.id('date') );
</script>
|
- Creating a simple DatePicker with different input/output date format. More about Location and Date Formats.
new SK.UI.DatePicker( document.id('date'), {
format : 'short_date_fmt',
inputOutputFormat : '$0M$/$0D$/$YEAR$'
});
|