Overview
The class SK.UI.Collapsibles allows you to create and retrieve collapsible sections as in the Left Menu and Right Panel (Inline Editor).
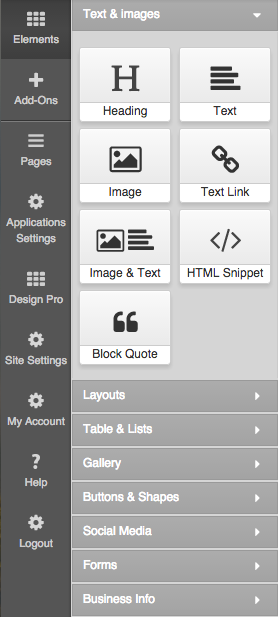
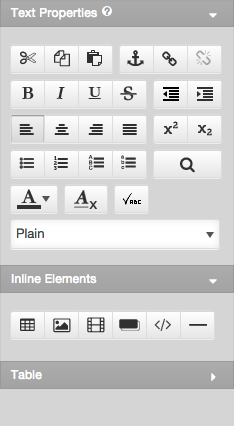
| Preview of Left Menu | Preview of Right Panel (Inline Editor) | |
 |
 |
Include Resource Files
Please note that the file dependencies files may already exist in the environment and you may not need to include these.
- /Shared/UIComponents/Internal/Collapsibles
- css/collapsibles.css
<link type="text/css" rel="stylesheet" href="/Shared/UIComponents/Internal/Collapsibles/css/collapsibles.css">
- Scripts/collapsibles.js
<script type="text/javascript" src="/Shared/UIComponents/Internal/Collapsibles/Scripts/collapsibles.js"></script>
- css/collapsibles.css
Default Options
| Name | Description | Type | Default Value |
|---|---|---|---|
| slide | Slide FX options - for more information check Mootools docs | Object | {duration: 200, resetHeight: true} |
| expand | Which of the sections to be displayed as expanded. Starts at 1, if set to 0 all sections will be collapsed. | Number | 1 |
| collapsed | Whether or not to display all sections as collapsed | Boolean | true |
| container_class | Section element class - Section Group Container | String(Class) | sk-collapsible-container |
| section_class | Section element class - Section | String(Class) | sk-collapsible-section |
| caption_class | Section element class - Caption | String(Class) | sk-collapsible-caption |
| content_class | Section element class - Content | String(Class) | sk-collapsible-content |
| expanded_class | Section element class - Expanded section | String(Class) | expanded |
| collapsed_class | Section element class - Collapsed section | String(Class) | collapsed |
Default Container and Sections
The container and sections create the HTML. The container property is set to "null" by default. It refers to Section group container. The sections property represents an array. It lists all sections in a section group.
Methods
| Name | Description | Parameters | Returns |
|---|---|---|---|
| initSections | Goes through all sections based on specified class. If called again it will initialize section behavior only to elements that are not processed already (new elements) | - | undefined |
| getSectionCaption | Retrieves caption element in a section. | DOMElement (section) | DOMElement (The caption element in this section) |
| getSectionElement | Get a element by a specified element inside of the given section. If the requested element doesn't exist it will be created based on the position | DOMElement (section), String (element_class), String (position) | DOMElement (The requested element) |
| getSectionByOrder | Get section element by displayed order (starting from 0) | Number (number) | DOMElement |
| getSections | Get list of all sections | - | Array |
| hideAll | Hides all sections | - | - |
| showAll | Shows all sections | - | - |
| hide | Hides section | Object (container) | undefined |
| show | Shows sections | Object (container) | undefined |
Examples
- Creating a simple Collapsibles UI dynamically with SK.UI.Collapsibles:
new SK.UI.Collapsibles( 'my-collapsibles', {
slide : {
duration : 1000
},
collapsed : false
});
|
- Creating a simple Collapsibles UI with existing DOMElelements:
<!-- Resource files -->
<link type="text/css" rel="stylesheet" href="/Shared/UIComponents/Internal/Collapsibles/css/collapsibles.css">
<script type="text/javascript" src="/Shared/UIComponents/Internal/Collapsibles/Scripts/collapsibles.js"></script>
<!-- HTML -->
<div id="my-collapsibles">
<div class="sk-collapsible-section">
<div class="sk-collapsible-caption">
First caption
</div>
<div class="sk-collapsible-content">
First section content.
</div>
</div>
<div class="sk-collapsible-section">
<div class="sk-collapsible-caption">
Second caption
</div>
<div class="sk-collapsible-content">
Second section content.
</div>
</div>
</div>
<!-- JavaScript -->
<script type="text/javascript">
new SK.UI.Collapsibles( 'my-collapsibles' );
</script>
|
