The Page Image Slideshow allows designers to easily create an interactive, animated slideshow with captions, to serve as the main focus of their website's home page. It is ideal for introducing with attention-grabbing motion the important sections of a website like features, products, services, case studies etc.
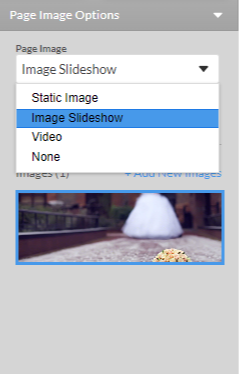
Newly created accounts that use designs supporting the new element automatically start with a Page Image Slideshow with three sample slides, while users of existing accounts that use a supported design can find an option titled Page Image Slideshow in the main dropdown inside Page Image Options.
As a designer you may want to add support for this new element in your custom designs. If you already have a design that has Page Image functionality set up (see our Page Header Images video) that is a very simple change. You only need to set up one new property inside Layout Editor for the corresponding page layout of your design.
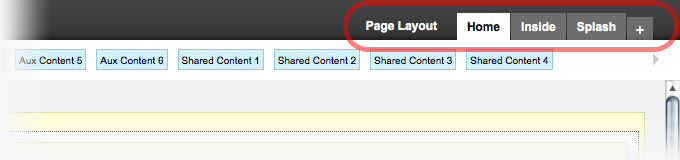
To define the new property for a page layout of your custom design, inside the Layout Editor at top right select the page layout you want to update.
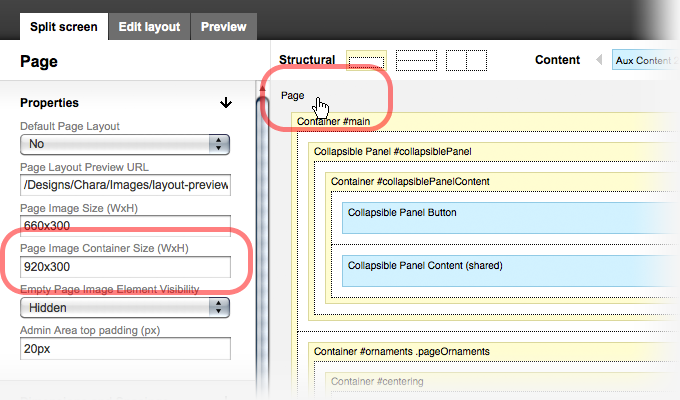
Inside the editing area of the Layout Editor select the Page element and in the Properties section at left, locate the Page Image Container Size field. Inside the field, enter the size of the page image container as WIDTHxHEIGHT. For instance if the container is 900 pixels wide and 300 pixels high, you need to enter "900x300" inside the field (without the quotes).
This will help the platform identify the layout as one that supports Page Image Slideshow and will tell it what dimensions it needs to use for the slides.
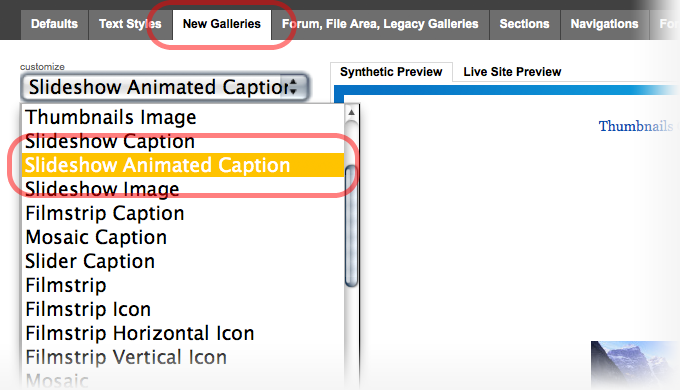
You also have control over the appearance of the animated caption and the overlaid navigation. To customize their appearance, inside Style Editor, select the New Galleries tab at top left.
To adjust the animated caption appearance, in the customize drop-down at top left, select Slideshow Animated Caption. Here you can define your size, font, color and other style properties.
To edit the appearance of the overlaid navigation, in the customize drop-down select Navigation Dots Inside Image or Navigation Numbers Inside Image. There you can define the style of the panel and the individual items (numbers or dots) in all 4 states — normal, rollover, clicked and selected.